日本のウェブデザイントレンド:あなたのプロジェクトへのインスピレーション

日本のウェブデザインは、伝統と革新の融合で知られています。この記事では、現在の日本のウェブデザイントレンドを探り、それらをあなた自身のプロジェクトに取り入れる方法を紹介します。
1. ミニマリズムと余白の活用
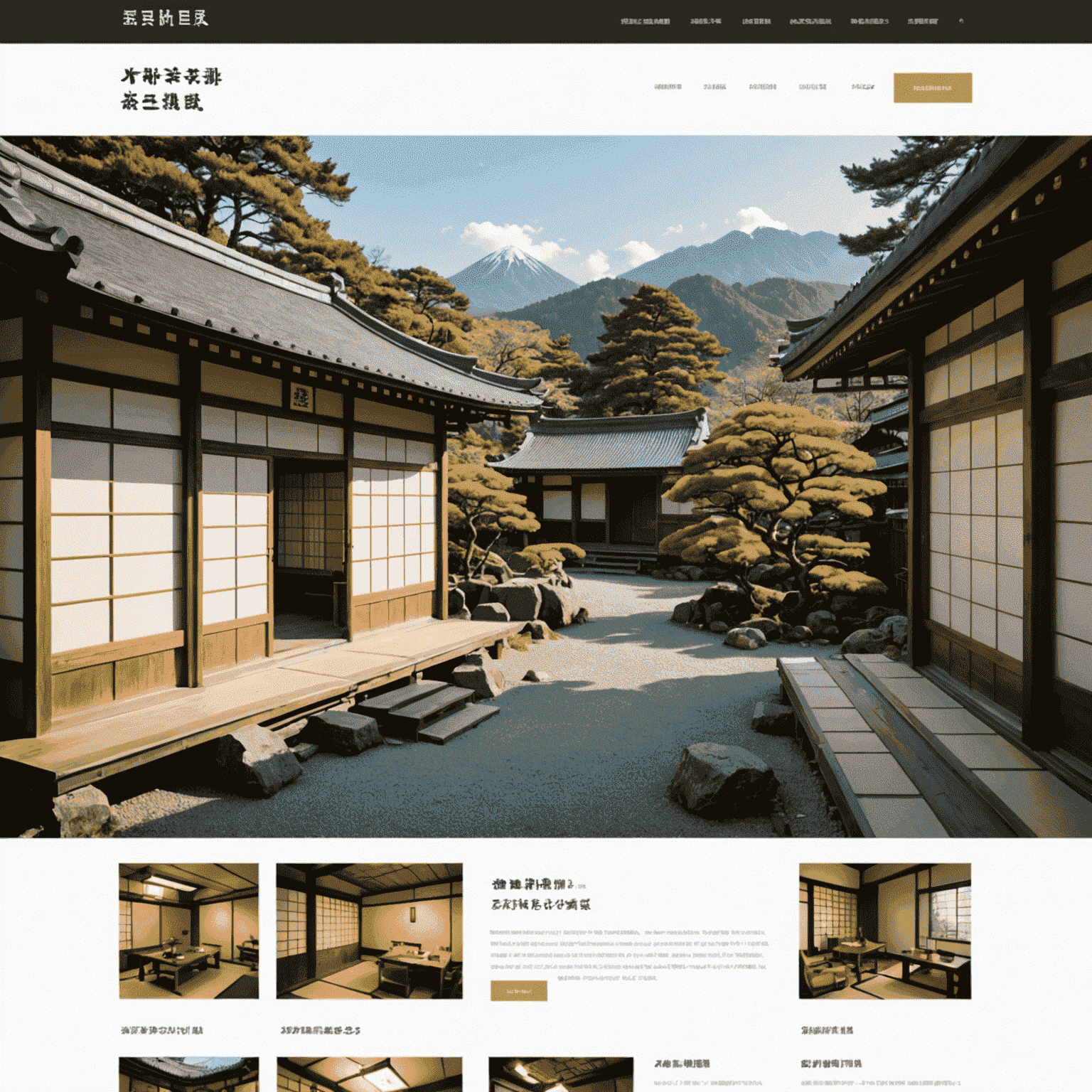
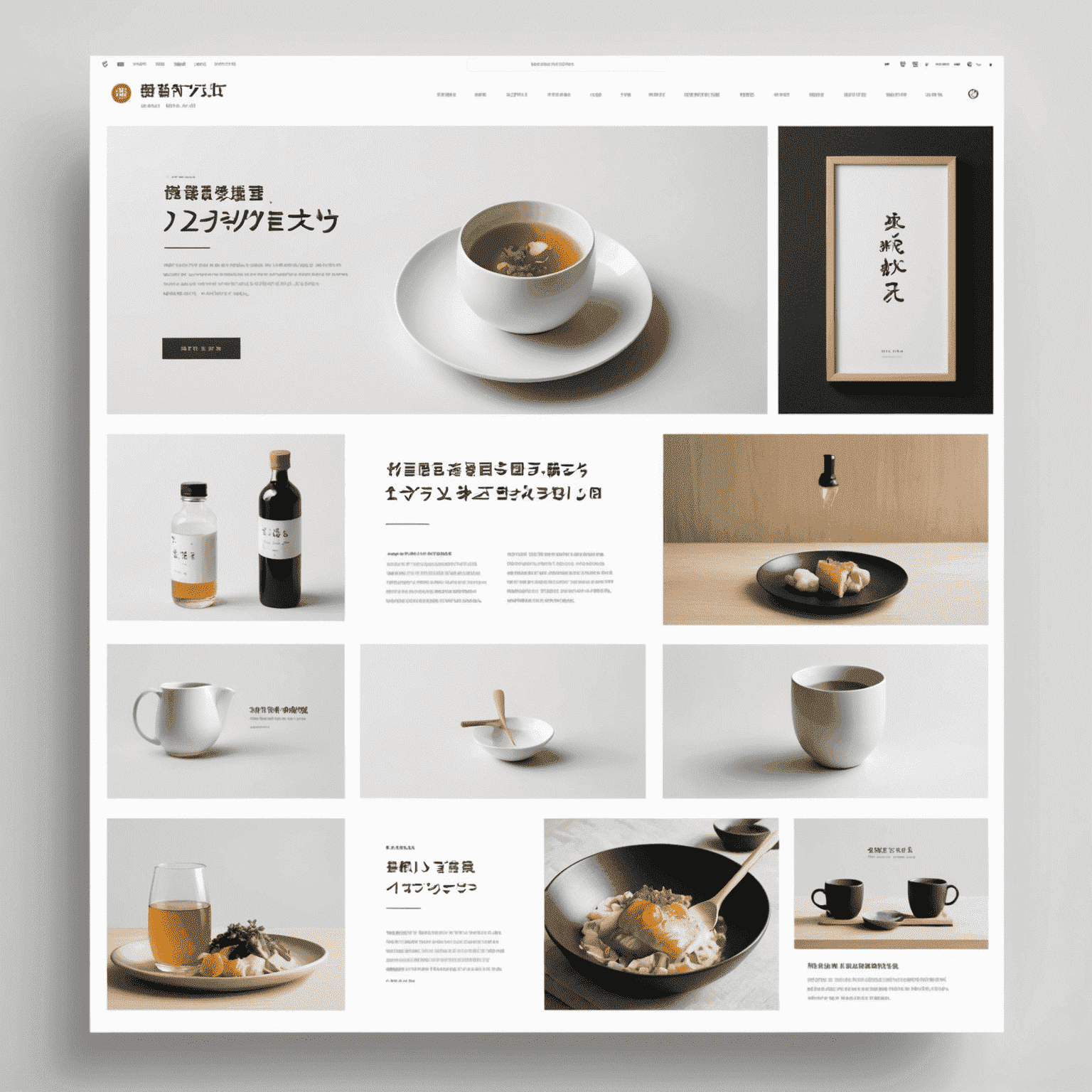
日本のデザインは、しばしば「余白」や「間」の概念を重視します。これは、ウェブデザインにおいても同様です。大きな余白を効果的に使用することで、コンテンツに焦点を当て、ユーザーの目を重要な情報に導きます。

2. タイポグラフィの重視
日本語の美しさを活かしたタイポグラフィは、多くの日本のウェブサイトで見られる特徴です。明朝体やゴシック体を効果的に組み合わせ、読みやすさと視覚的な魅力を両立させています。
3. アニメーションと相互作用
控えめながら効果的なアニメーションは、日本のウェブデザインでよく使用されます。ページのスクロールに合わせて要素が滑らかに現れたり、ホバー効果を用いて情報を表示したりするなど、ユーザーエクスペリエンスを向上させています。

4. 和風要素の現代的解釈
伝統的な日本の模様や色彩を現代的に解釈し、ウェブデザインに取り入れる傾向が見られます。例えば、和紙のテクスチャを背景に使用したり、日本の伝統色を効果的に配色したりすることで、独特の雰囲気を醸し出しています。
5. モバイルファーストデザイン
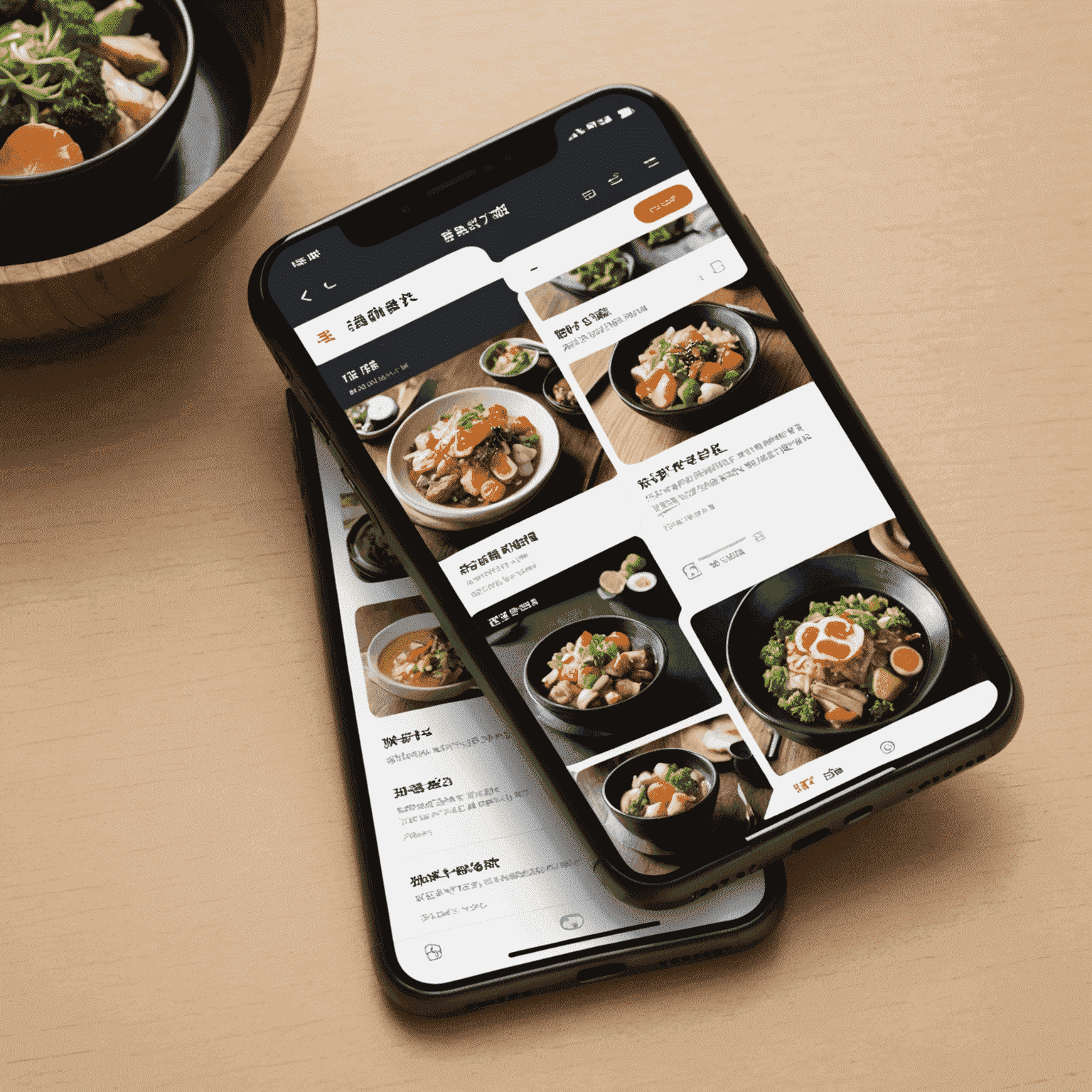
日本では、モバイルデバイスでのインターネット利用が非常に高いため、モバイルファーストのデザインアプローチが一般的です。シンプルなナビゲーション、タッチフレンドリーな要素、高速読み込みを重視したデザインが特徴です。

あなたのプロジェクトへの応用
これらの日本のウェブデザイントレンドを自身のプロジェクトに取り入れる際は、以下の点に注意しましょう:
- 余白を効果的に使用し、コンテンツに焦点を当てる
- タイポグラフィを重視し、読みやすさと視覚的魅力のバランスを取る
- 控えめながら効果的なアニメーションを用いて、ユーザーエクスペリエンスを向上させる
- 文化的要素を現代的に解釈し、独自性を出す
- モバイルユーザーを常に意識したデザインを心がける
日本のウェブデザイントレンドを参考にすることで、あなたのプロジェクトに新しい視点と独自性をもたらすことができるでしょう。文化的な要素と最新のデザイン手法を融合させ、印象的で機能的なウェブサイトを作成してください。